


During the define phase we received 134 responses to our survey and we interviewed 9 respondents to comprehend better our user's needs. The insights allowed us create our persona who helped us to keep the user in mind throughout the whole design process.
Competitor Feature Comparison
Heuristic evaluation helps to identify usability problems
Our survey's key insights
Affinity Mapping is a practice used to organize ideas or insights
A persona is fictional character created to represent our target user type
User journey map is a visual representation of the customer experience
Empathy map is an easy-to-digest visual that captures knowledge about a user's behaviours and attitudes
Problem statement is a clear, concise description of the issues that need to be addressed.
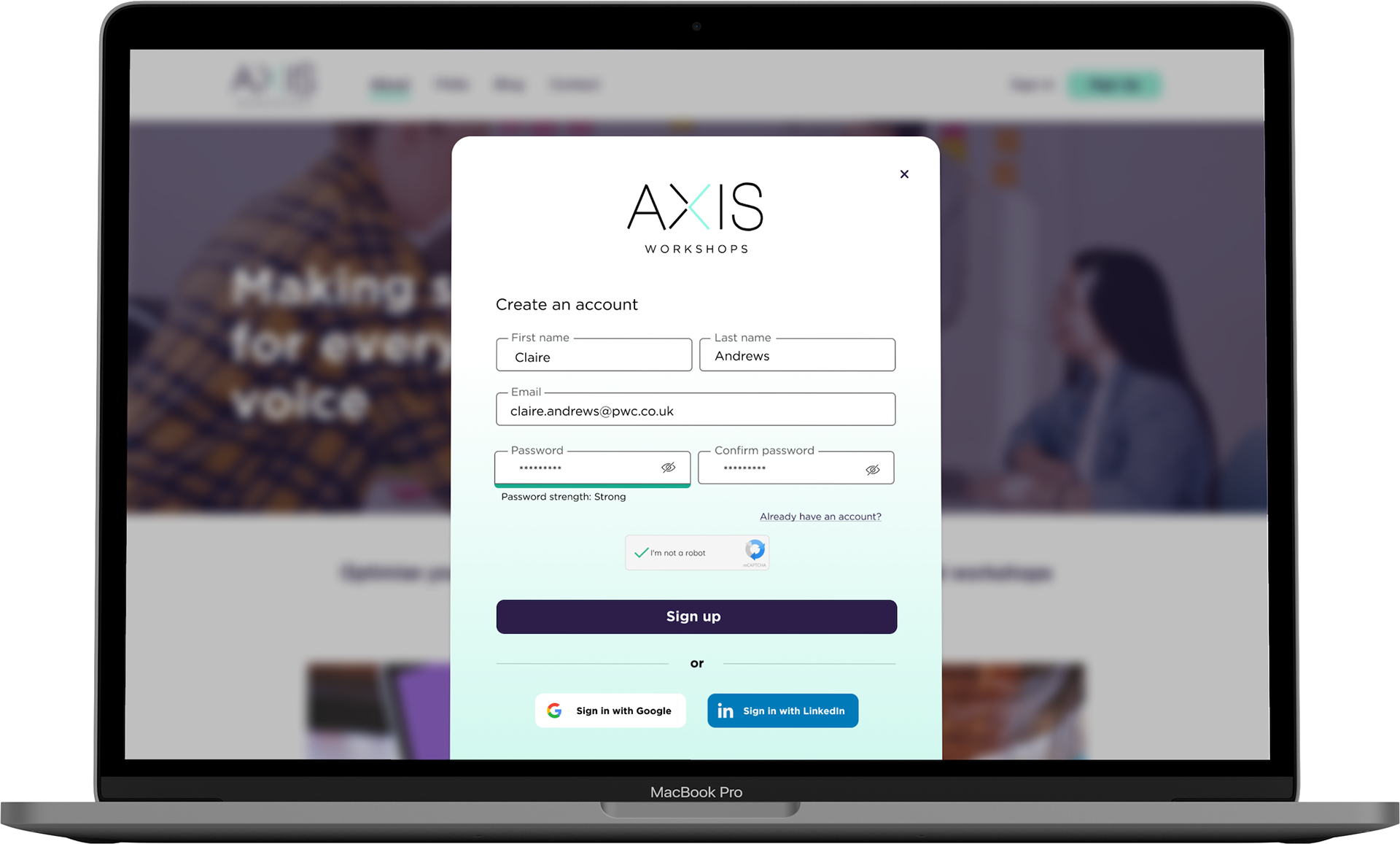
Iteration of the sign up pop-up
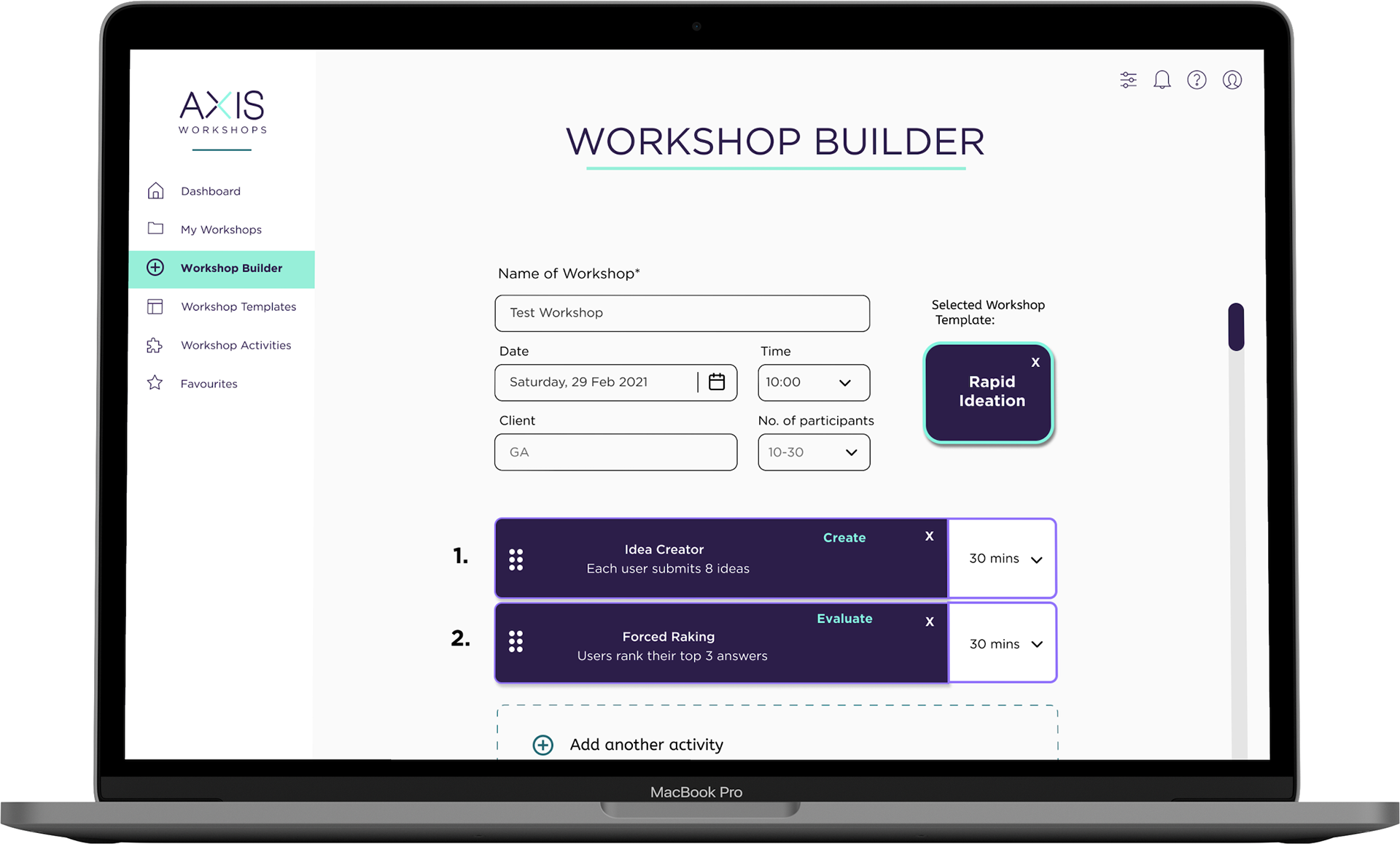
Iteration of the dashboard
Style guide, govern the composition, design, and general look-and-feel of a company's branding